Личный сайт преподавателя на ProgressMe
Каждый преподаватель на ProgressMe может создать свой лендинг — это одностраничный сайт-визитка, суть которого - рассказать о себе и привлечь учеников. Вы создаете страницу, где описываете какой язык преподаете, ваши достижения и достижения ваших учеников, стаж/опыт работы, как проходят ваши уроки. Ученик знакомится с этой информацией и отправляет вам заявку на обучение.
А теперь пошагово рассмотрим, как создать страницу и наполнить её информацией.
Как создать лендинг?
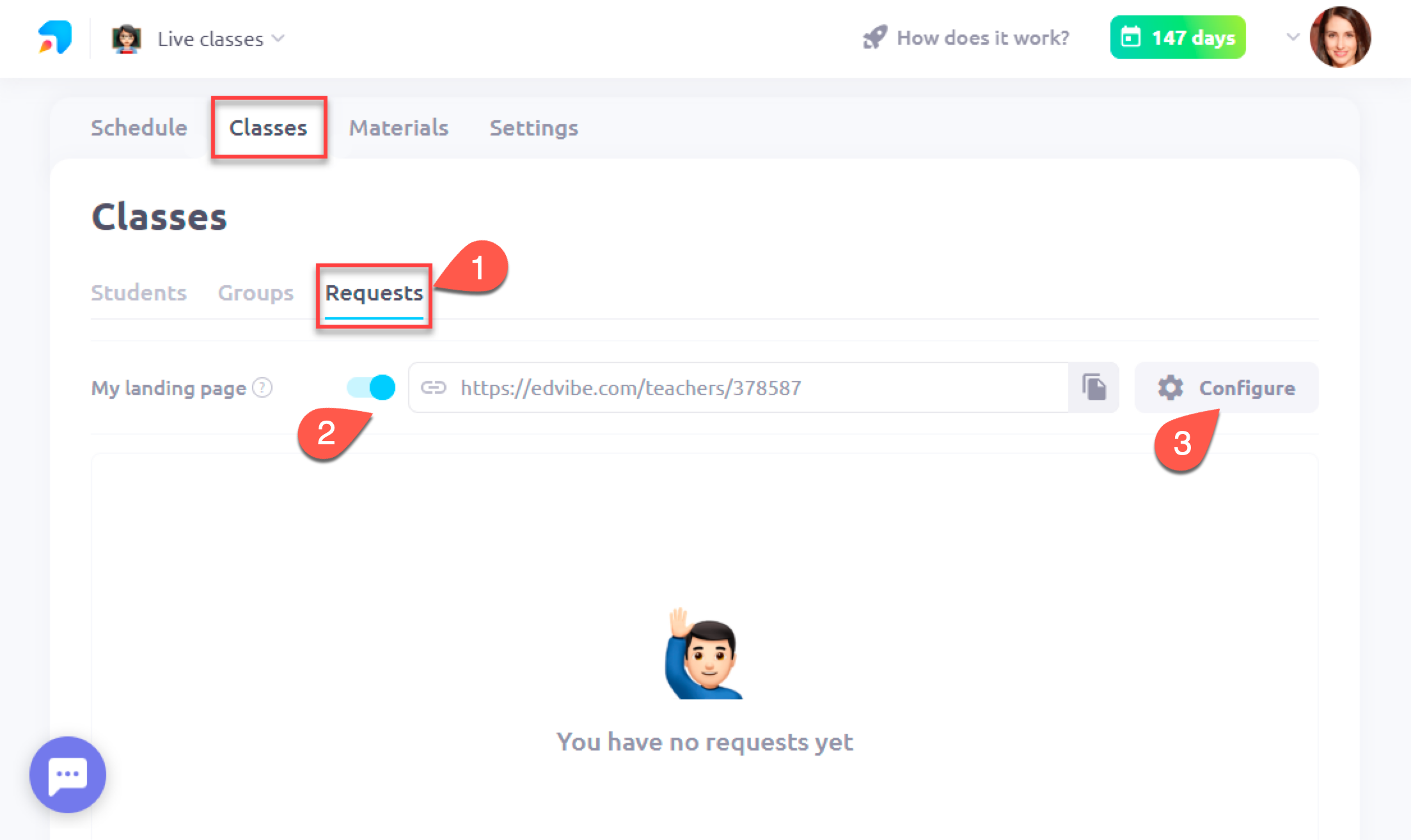
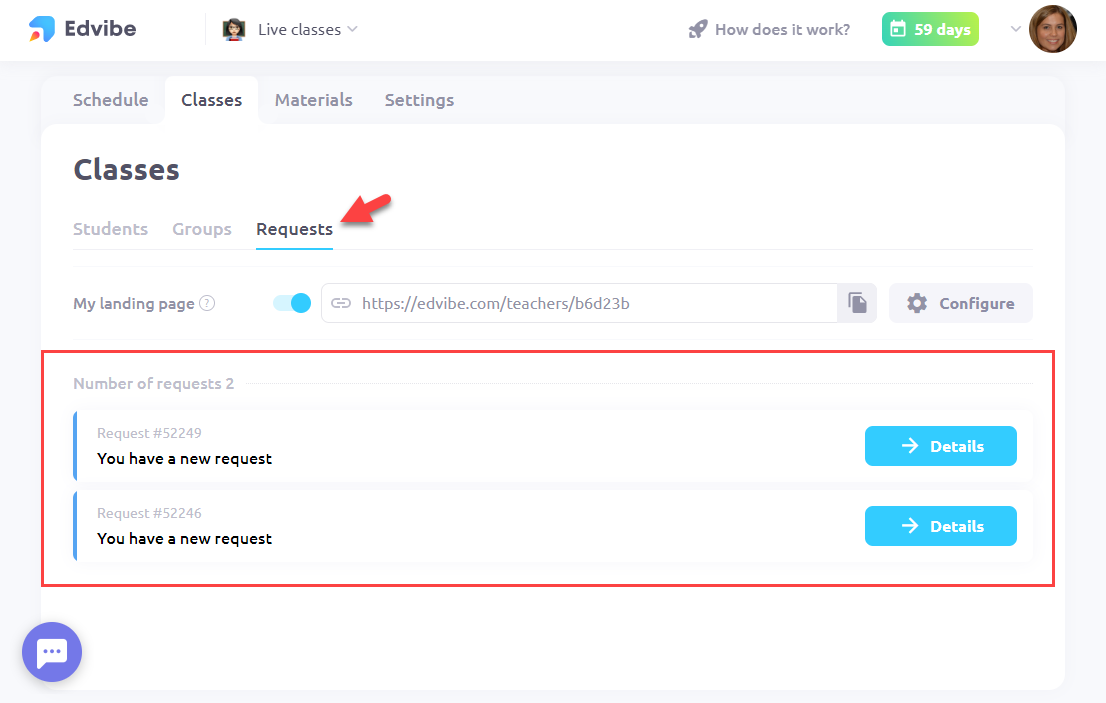
В своем аккаунте перейдите во вкладку Classes и выберите вкладку Requests (1). Все запросы от учеников, которые они оставят на вашем лендинге, будут видны тут. Обратите внимание, чтобы страница была активирована, этот тумблер My landing page (2) должен быть включен. Чтобы добавить информацию на ваш лендинг, нажмите Configure (3).

Вы перейдете на страницу редактирования вашего будущего лендинга. Он состоит из 11 блоков. Часть блоков являются обязательными для заполнения, а часть можно скрыть в случае ненадобности или поменять местами.
Сначала разберемся с обязательными блоками.
Header
00 Первый блок (Header) — это шапка сайта. Она будет прикреплена к верхней части страницы даже в процессе прокрутки. Сюда нужно загрузить аватарку, указать свое имя (или название страницы) и ввести название для кнопки, которая будет вести на блок подачи заявки для ученика.

Main block
01 Ниже расположен основной блок (Main block). Здесь можно выбрать цвет фона вашего лендинга, загрузить свое фото или логотип, написать заголовок (Heading), добавить подзаголовок или короткий продающий текст (Subheading), указать название для кнопки перехода к заявке (Button text), а также написать короткий призыв к действию (A small note), стрелочка от которого будет указывать на кнопку.

Еще два обязательных блока находятся внизу страницы.
Application block
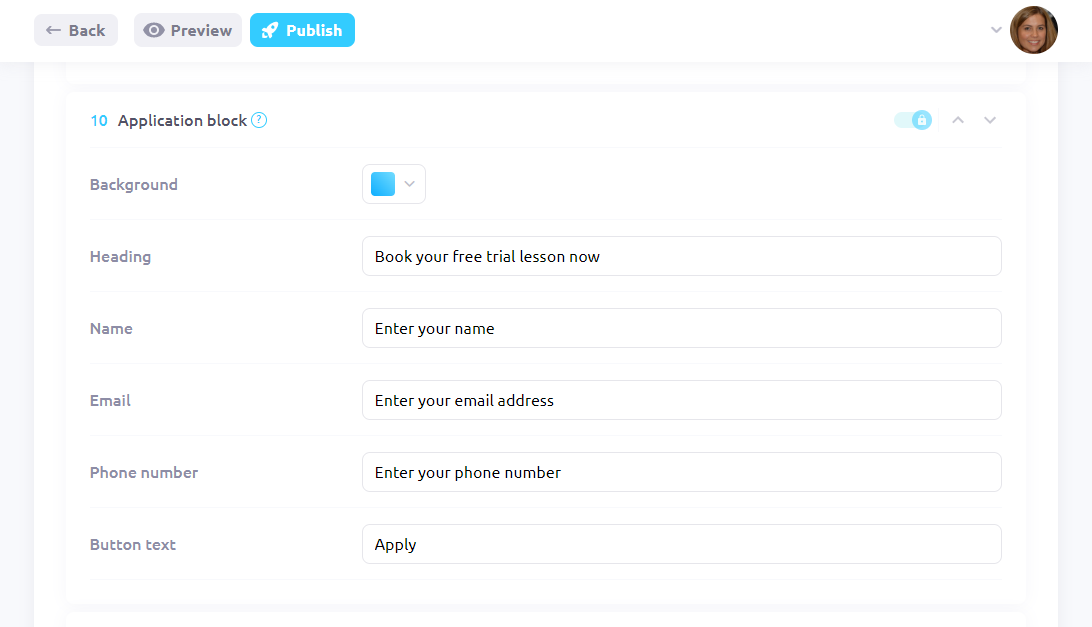
10 Блок заявки (Application block) — это блок для сбора контактных данных ученика. Тут вы можете установить фон и свои названия полей для сбора контактной информации ученика: имени, почты, телефона. И не забудьте дать название кнопке, на которую будет нажимать ученик после внесения информации.

Confirmation window
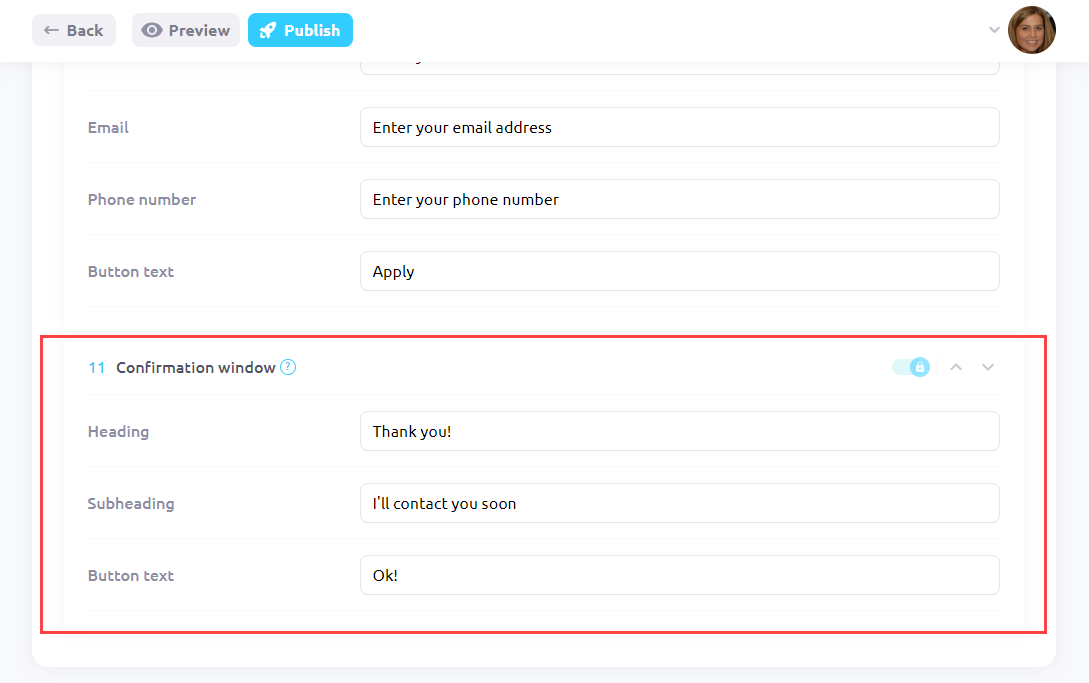
11 И последний обязательный блок — окно оставленной заявки (Confirmation window). Это окно ученик увидит после того, как оставит заявку. Здесь заполните заголовок, подзаголовок и текст кнопки. В этом блоке можно просто поблагодарить ученика за заполнение информации.

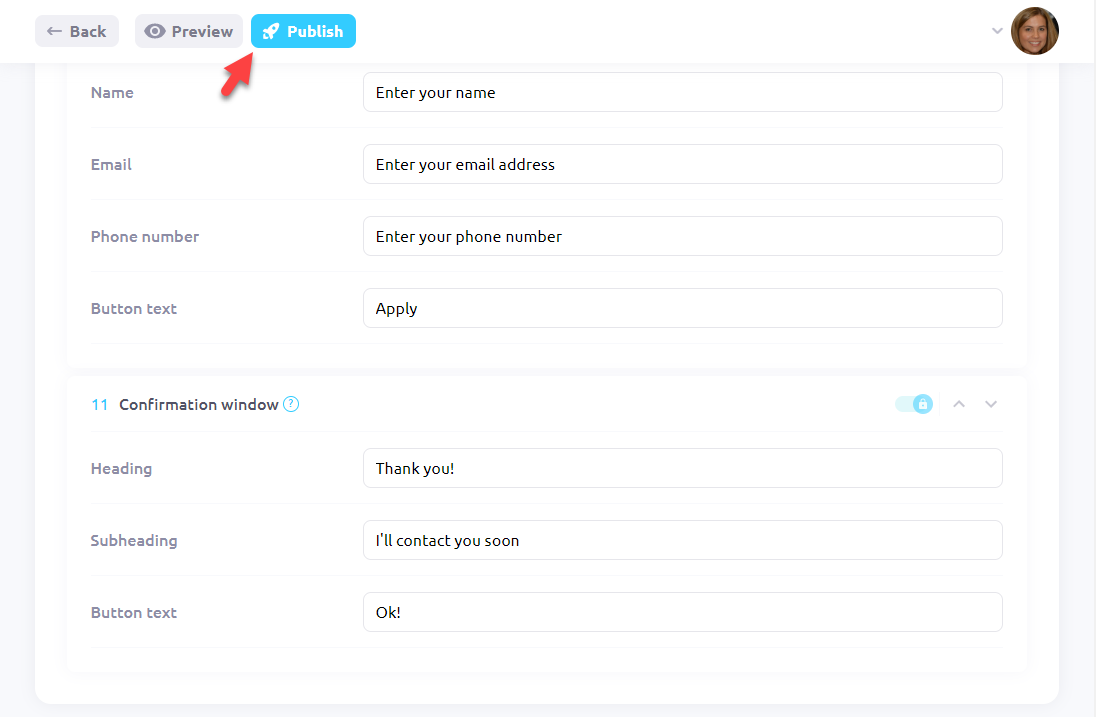
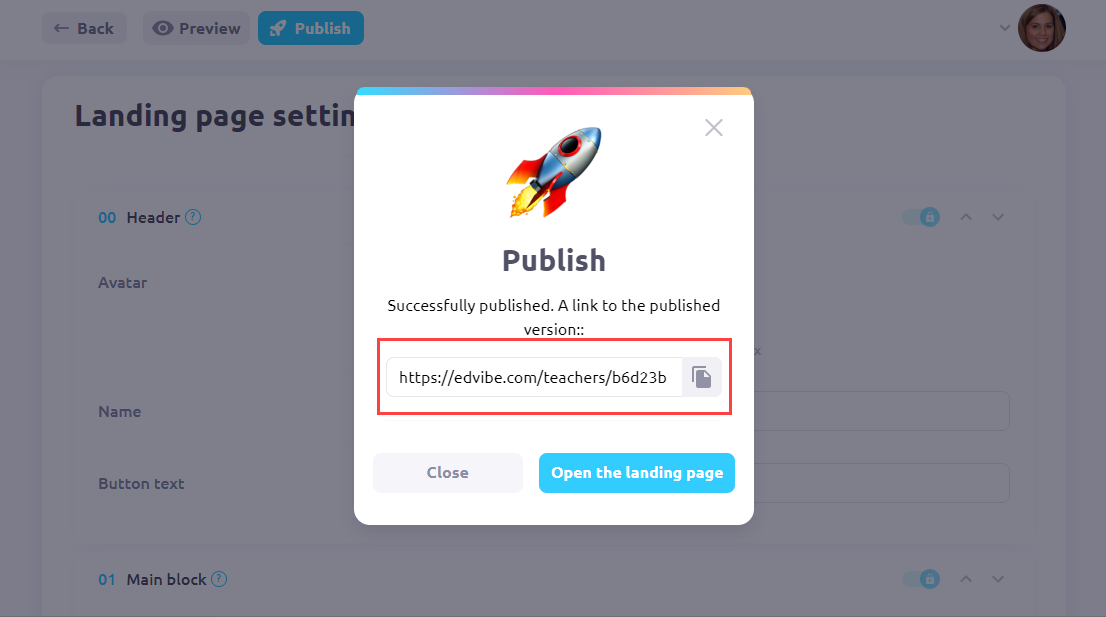
На этом этапе уже можно опубликовать ваш лендинг. Нажмите на кнопку Publish.

Вы увидите ссылку на лендинг, которую сможете отправить ученикам, а также просмотреть созданный вами сайт.

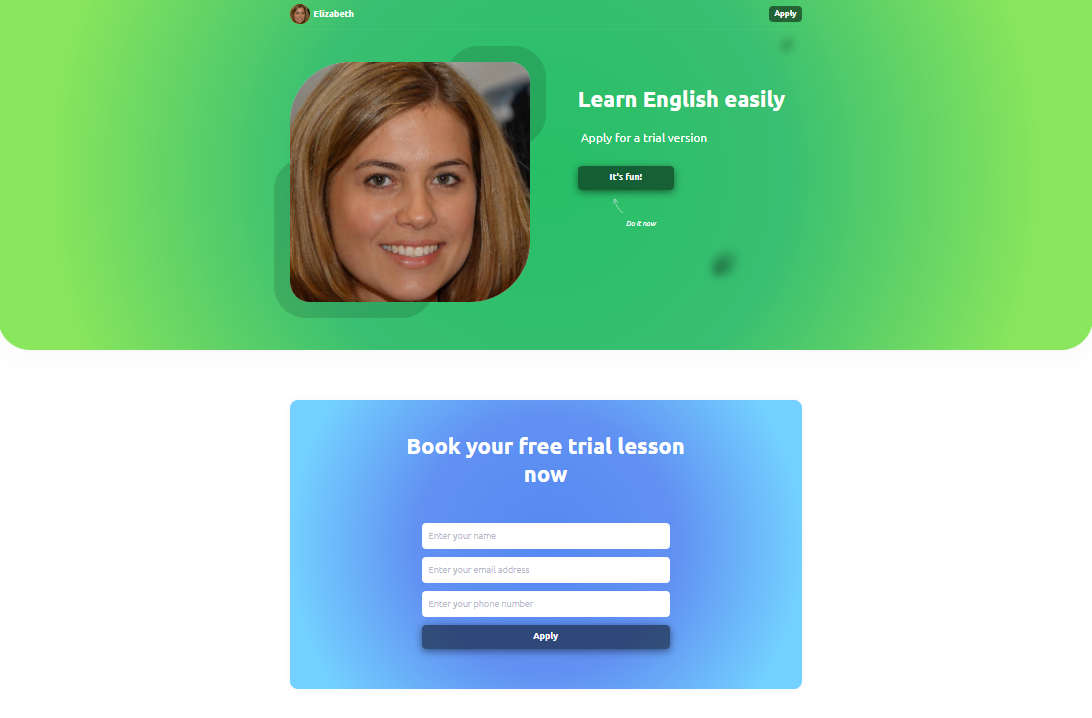
После публикации сайт будет выглядеть примерно так.

Как видите, в нем пока минимум информации о вас. Чтобы дополнить информацию о себе, заполните остальные блоки. Их можно поменять местами при помощи стрелочек или скрыть при помощи тумблера.

После внесения изменений вы можете посмотреть, как будет выглядеть ваш сайт, без необходимости его публиковать. Для этого нажмите на кнопку Preview.
About me
02 Блок информации о вас (About me). Расскажите о себе. Здесь может быть любая текстовая информация, которая поможет потенциальным ученикам узнать о вас и ваших уроках получше и принять решение оставить заявку. В этом же блоке можно оставить ссылки на ваши соцсети.

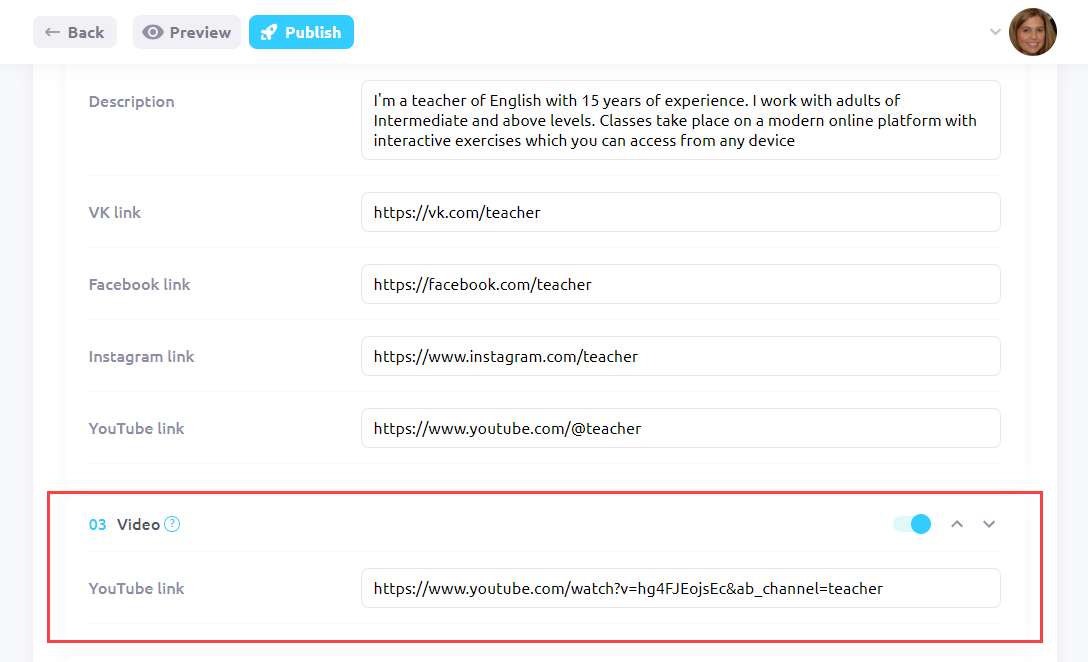
Video
03 Блок видео (Video). Если у вас есть видеопрезентация или примеры уроков на Youtube, сюда можно добавить ссылку.

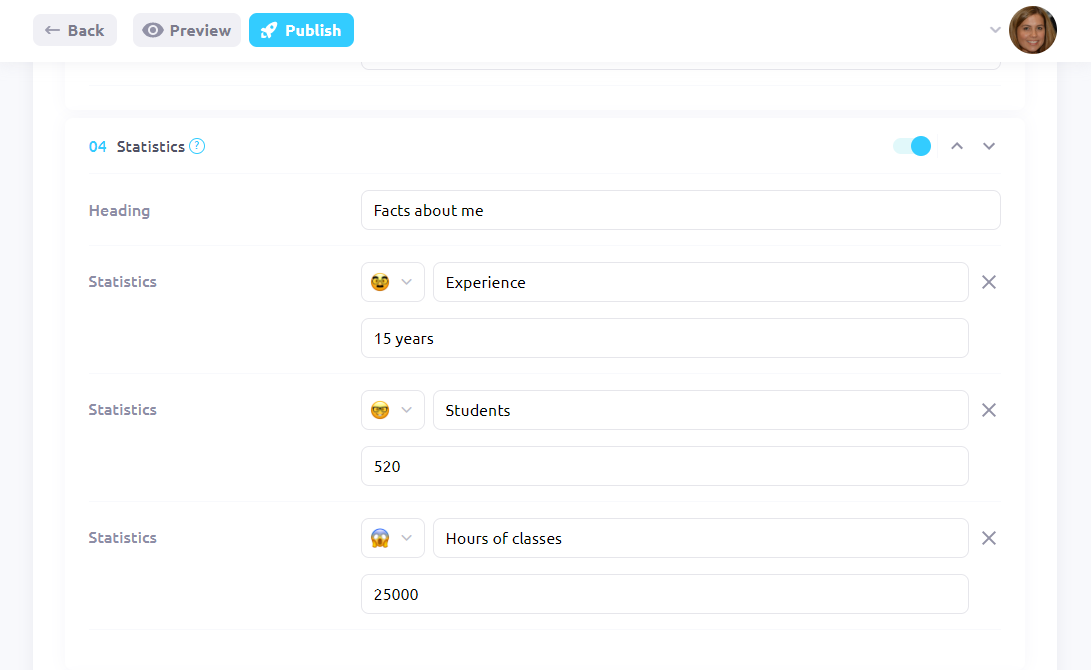
Statisitcs
04 В блок статистики (Statistics) вы можете добавить любые данные: количество учеников, которых обучали, количество проведенных с ними уроков, средний уровень успеваемости ваших учеников, данные о среднем балле, которые они они набрали на экзаменах и так далее. Для каждого набора данных статистики своя строчка и значок эмодзи:

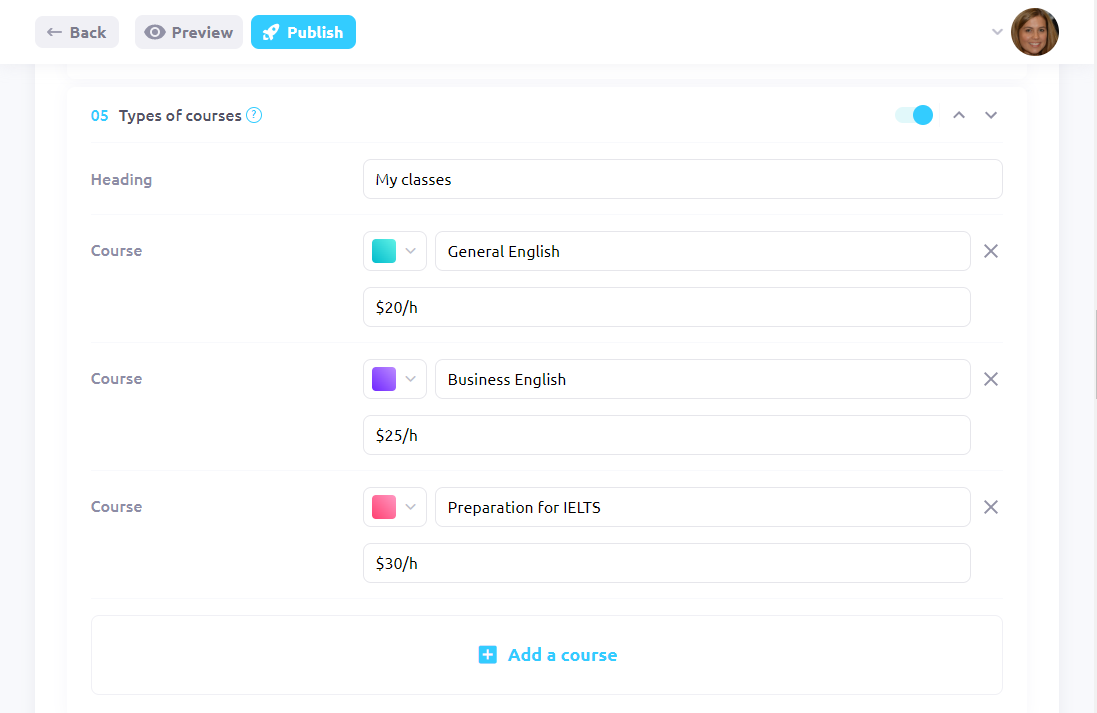
Types of Courses
05 Направления (Types of courses) — в этом блоке расскажите о направлениях вашей работы и ценах на обучение. Для каждого направления можно выбрать свой цвет фона.

Sample Lessons
06 Примеры уроков (Sample lessons) — здесь вы можете разместить примеры уроков, которые вы создали на платформе. Сначала заполните поля заголовка и названия кнопки, которая будет вести на пример урока. Затем нажмите на Add a lesson и вставьте ссылку на нужный урок.
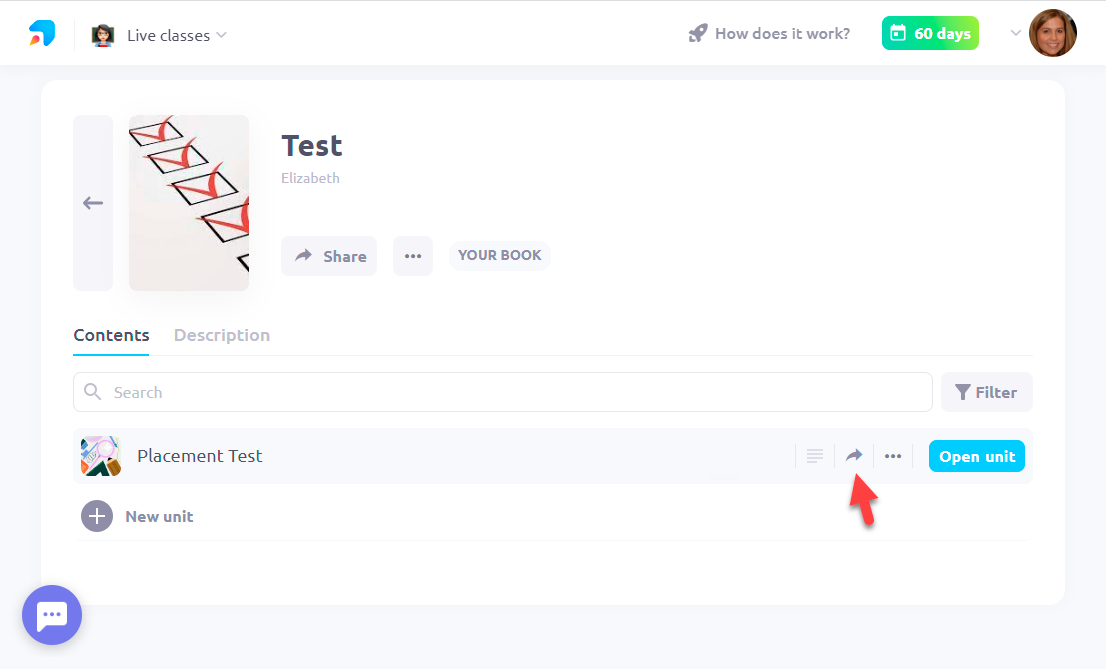
Чтобы скопировать ссылку на урок, найдите его в личных материалах и нажмите на стрелочку.

Скопируйте ссылку для просмотра. Она расположена вверху.

Вернитесь обратно на страницу редактирования лендинга и вставьте скопированную ссылку. Повторите это действие для каждого урока, который хотите продемонстрировать.
Reviews from Students
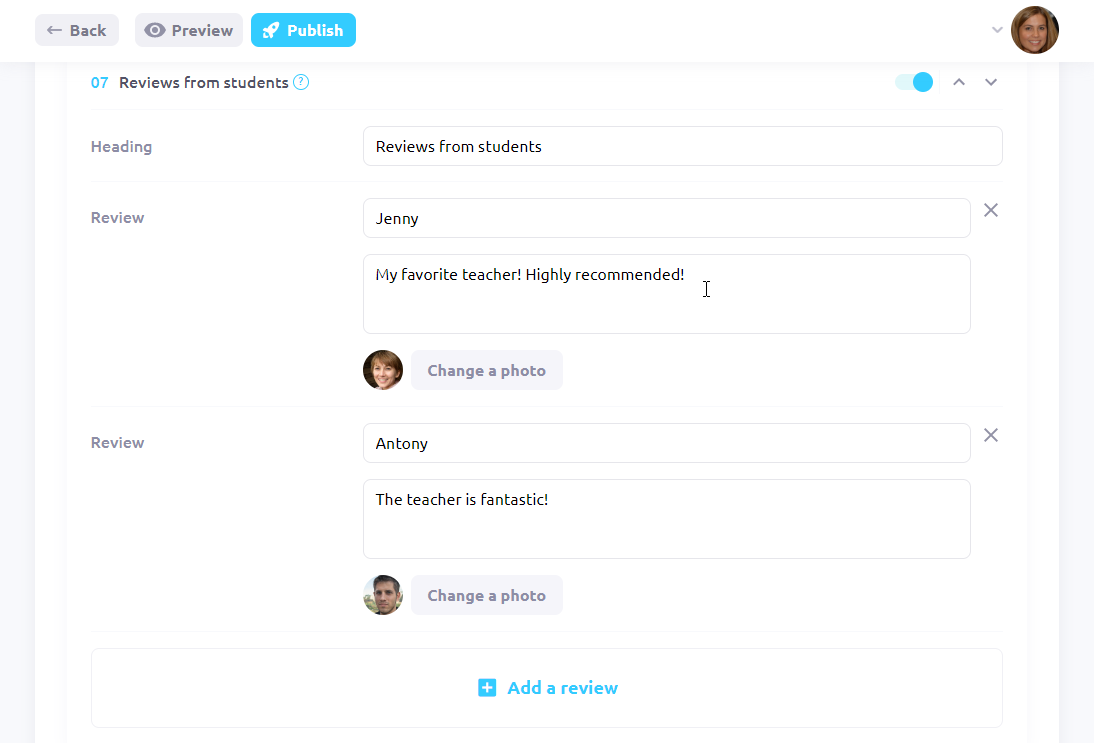
07 Отзывы учеников (Reviews from students) — блок полезен в случае, если вы собираете отзывы и хотите продемонстрировать их потенциальным ученикам. Чтобы заполнить блок, введите заголовок блока, имя ученика, текст отзыва и добавьте фотографию ученика.

Важно: не загружайте скриншоты отзывов вместо аватаров учеников - фото нельзя увеличить и текст будет слишком мелким. Если вместо текстовых отзывов вы хотите добавить скриншоты, используйте для этого следующий блок (его можно переименовать в "Отзывы")
Certificates
08 Сертификаты (Certificates). В этот блок можно загрузить фотографии. Он задумывался для демонстрации ваших дипломов и сертификатов, но также вы можете проявить креативность и переименовать его, чтобы заголовок соответствовал контенту, который вы хотите загрузить. Например, можно использовать этот блок для демонстрации отзывов или фотографий с ваших уроков.
Введите заголовок блока и загрузите необходимые изображения в форматах .jpg или .png.

Questions & Answers
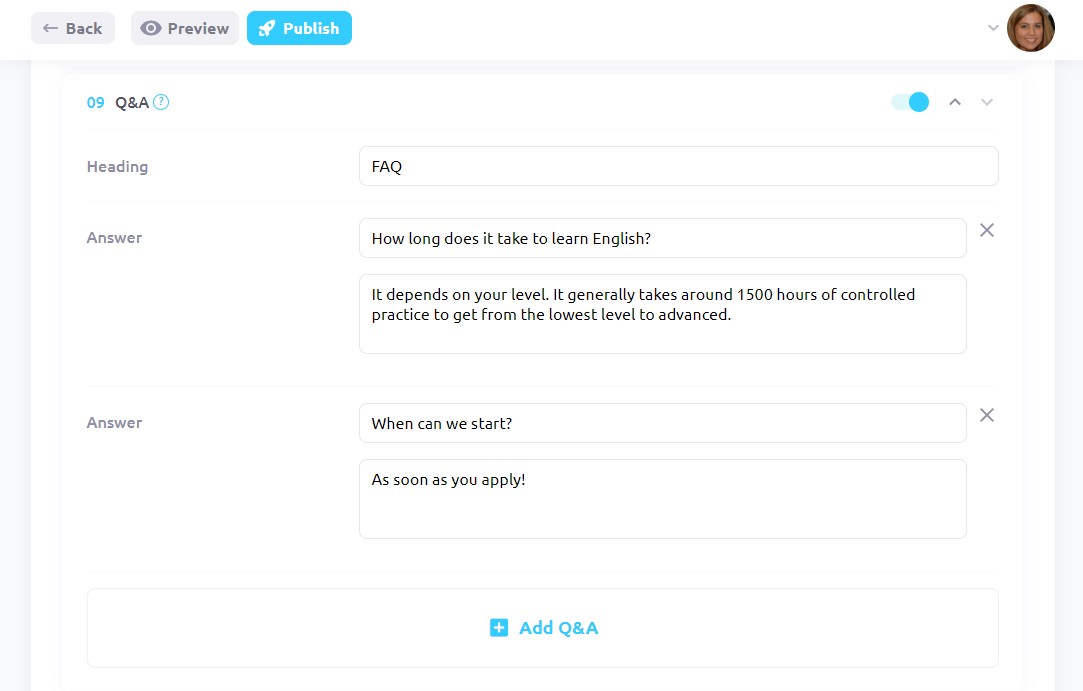
09 Вопросы и ответы (Q&A) — добавьте в этот блок часто задаваемые вопросы и ответы на них. Это существенно сэкономит ваше время при знакомстве с новыми учениками.

Теперь ваша страница заполнена и готова к публикации. Нажмите на кнопку Publish, чтобы сохранить изменения и опубликовать страницу. Добавьте полученную ссылку в ваши социальные сети или отправьте напрямую потенциальному ученику.

Когда потенциальный ученик отправит заявку на обучение, вы увидите её во вкладке Requests.

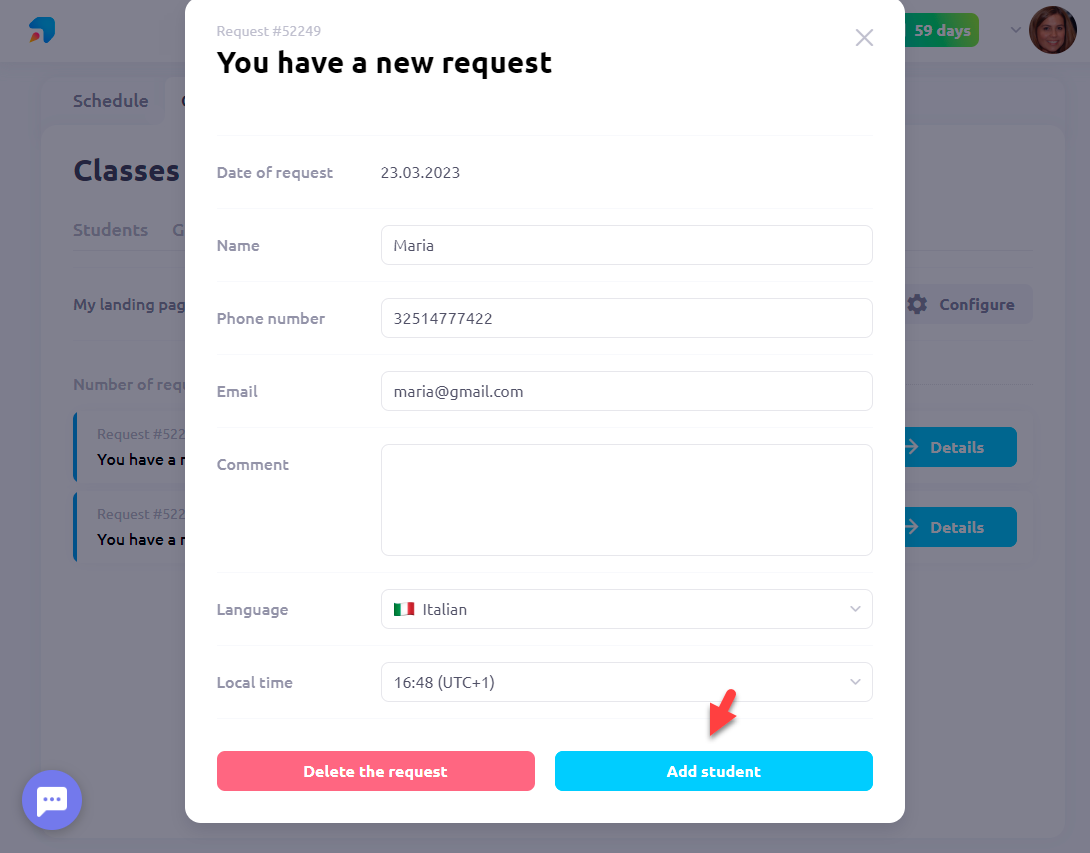
Детали заявки вы можете просмотреть, нажав на кнопку Details. Тут же можно дополнить/изменить информацию об ученике и добавить его на платформу.

После этого ученик появится в списке учеников и вы можете приступать к процессу обучения.

Вот так быстро и легко вы можете создать и настроить свой сайт. Вам не понадобится тратить на это много времени и средств, привлекать разработчиков, продумывать дизайн. Сайт будет готов за несколько минут!
